Kas ir vietnes prototipēšana un kādiem mērķiem tā kalpo interfeisa izstrādē

Lai saprastu, kāpēc nepieciešama vietnes prototipēšana, iedomājieties, ka Jūs esat nolēmis savu vasarnīcu pārvērst par īstu atpūtas stūrīti ar ainavu dizainu. Taču vispirms ir jāizplāno, kur atradīsies rotaļu laukums, baseins, akmensdārzs meditācijai un pārdomām, tenisa korts, kā būtu ērtāk izvietot taciņas un terases ar augiem. Diezin vai Jūs gribēsiet, neskatoties, atdot naudu, lai algotie strādnieki jau uzsāktu rakt zemi. Jūs vēlēsieties redzēt topošā reljefa modeli, novērtēt atsevišķu detaļu izvietošanas pareizību, veikt savas korekcijas projekta stadijā. Ja gatavajā apbūves gabalā Jums pēc tam kaut kas nepatiks, pārtaisīt to būs daudz grūtāk.
Tas pats ir ar vietni: katru podziņu būs ērti izmantot, ja tā atradīsies savā vietā un nevajadzēs to meklēt pa visu ekrānu. Visiem interaktīvajiem blokiem un saitēm jābūt viesiem viegli pieejamiem un saprotamiem.
Vietnes izstrāde sākas ar tās virzības izpēti, taču jebkura resursa galvenie mērķi – ir piesaistīt apmeklētāja uzmanību. Jums jāmudina to veikt noteiktas darbības: rakstu lasīšanu, iepazīšanos ar precēm, pakalpojumu pasūtīšanu, pasta sūtījumu abonēšanu. Ja navigācija nav ērta, cilvēks neko nesapratīs un meklēs citu resursu. Pareizi izvietot interaktīvos elementus, blokus ar reklāmu, pārdomāt optimālo interfeisu, palīdzēs prototipa izveidošana.
Kompetenta plānošana ļauj izvairīties no lielām izmaiņām. Gatavās vietnes pārveidošana līdz galam ir daudz grūtāka, nekā shematisko bloku pārbīde, izmantojot interaktīvo modeli-prototipu. Tieši procesa vienkāršībai tiek veidots makets, bet galīgais vietnes dizains tiek uzklāts uz sagatavotās shēmas pēc tam, kad ir iezīmēti visi aktīvie elementi.
Galvenie prototipu veidi
Mūsdienīgais internet-mārketings izmanto daudzus līdzekļus, ar kuru palīdzību vietnei tiek piesaistīti potenciālie klienti. Speciālisti strādā pie vietņu prototipēšanas, ņemot vērā visus šos līdzekļus. Bāzējoties uz resursa virzību, tā topošo specifiku, tiek ieskicētas interfeisa pamata detaļas.
Ir trīs galvenie projektēšanas etapi: plānošana, novērtēšana, darbu pabeigšana. Pirmajā – izstrādātāji precizē prasības un izstrādā prototipu ar lietotāja interfeisu. Otrajā – sagatavoto shēmu iesniedz pasūtītājam. Trešajā – veic grozījumus paraugā, ar kuru strādās dizaineris.
Modeli izgatavo divos veidos: manuāli (uz papīra, jebkurā grafiskajā redaktorā) vai speciālā programmā. Neskatoties uz straujo datortehnoloģiju attīstību, bieži vien izmanto abus variantus. Piemēram, pirmais ļauj ātri izveidot skici. Rezultātā rodas vizuāls statisks modelis. To izmantojot var apspriest pasūtītāja pamata prasības, labāk izprast tematiku un mērķus.
Otrs veids – interaktīvais modelis. Tas vienkāršo web-izstrādes procesu, ļauj izvērtēt visas topošā resursa sastāvdaļas, radīt atsevišķu lappušu maketus, padarīt detaļas klikšķināmas. Ar speciālu programmu palīdzību izveidotais prototips ļauj novērtēt katra segmenta lietderību. Pārvietošanās pa lappusēm, paplašināta izvēlne, atsevišķu bloku darbība kļūst skaidri redzama, pasūtītājam un izstrādātājam ir iespēja novērtēt visu elementu efektivitāti, praktiskumu, ērtumu.
Prototipēšanas rīki
Vietnes izstrādei eksistē daudz lietojumprogrammu. Katrai no tām ir savas priekšrocības un trūkumi. Lai novērtētu, cik viegli ar tām darboties, nepieciešams instalēt tās savā personālajā datorā, jāmācās, jāmēģina. Cits ceļš – vērsties pie speciālistiem, kuriem jau ir nepieciešamā pieredze un programmatūras nodrošinājums.
Mēs izmantojam trīs pārbaudītas praksē programmas: Axure RP, Figma un Adobe XD. Izskatīsim to priekšrocības.
- Axure RP. Lauj veidot prototipus ņemot vērā vietņu un lietojumprogrammu specifiku. Dod iespēju ieprogrammēt dažādus logrīkus, teksta logus, pogas, pietuvinot maketu gaidāmajam rezultātam.
- Darbojas tiešsaistē. Ļauj organizēt kopīgu modelēšanu reālajā laikā. Piemērots jebkuriem projektiem, vienkāršiem un sarežģītiem, radot veselīgu konkurenci Adobe kompānijai.
- Adobe XD. Pilnvērtīga programma aktīvu prototipu izveidei. Darbojas ar vektorgrafiku, atbalsta lappuses izveidi, tai skaitā interfeisiem, kurus jāpielāgo mobilajām ierīcēm.
Prototipu plusi un to izmantošana praksē
Nav iespējams izveidot resursu no nulles, izvairoties no daudzajiem labojumiem, koriģēšanām. Radot prototipu mēs risinām daudzas nākotnes problēmas, novēršam veselu rindu pārvaldības kļūdu, optimizējam saturu. Modelis ļauj klientam veikt testēšanu vēl izveidošanas procesā, pārbaudīt, cik ērta ir vadība, saprotams interfeiss. Turklāt pasūtītājs redz, kā izskatās viņa topošais resurss, novērtē izpildītāja profesionālismu, kontrolē laiku un izmaksas.
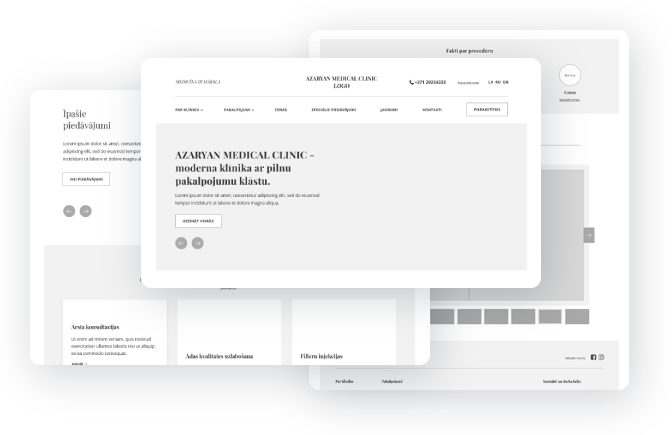
Strādājošais modelis ļauj ņemt vērā visas pasūtītāja vēlmes. Kā piemērs: izveidotais Axure interfeisa prototips, pēc Azaryan.lv pasūtījuma.

Klīnika, kurai bija plānota vietne, tikko uzsāka savu darbību. Šī iemesla dēļ nebija iespējams iesniegt visu informācijas apjomu uzreiz. Mēs izstrādājām galvenās lappuses prototipu ar navigāciju un vēl 12 unikālas lappuses, ņemot vērā pasūtītāja prasības, viņa iesniegto informāciju par pakalpojumiem un personālu.
Pateicoties prototipam, pasūtītājs guva iespēju novērtēt interfeisa ērtību, pārbaudīt visu interaktīvo lauku funkcionalitāti. Tad tika saskaņots aptuvenais topošā satura apjoms, atzīmētas visas bloku un pogu izvietošanas vietas. Šajā etapā mēs novērtējām katra elementa nepieciešamību, visērtākās izvietošanas vietas, aizvācām visu lieko, pievienojām to, kas vēl bija trūkstošs.
Klients saņēma sava resursa funkcionālu modeli. Jaunās lapas pēc nepieciešamības tika aizpildītas ar informāciju, pēc sagatavotā šablona. Klīnikas Azaryan.lv vietne ieguva mūsdienīgu, intuitīvi saprotamu apmeklētājiem veidu, ar optimālu navigāciju.
Prototipēšana ļauj izveidot resursu, pievilcīgu apmeklētāju acīm, ērtu no īpašnieku viedokļa, kurā ir viegli atrast to, kas vajadzīgs, papildināt ar informāciju, izmantot pakalpojumus. Modelis vienkāršo dizainera darbu, veidojot grafiku, ļauj optimāli izvietot jebkuru svarīgu informāciju, padarot to pieejamu viesiem un lietotājiem. Tas piesaista lielāku uzmanību, palielina pārdošanas apjomus, atvieglo atgriezenisko saiti.
