Что такое прототипирование сайта и каким целям оно служит при разработке интерфейса

Чтобы понять, зачем нужно прототипирование сайта, представьте, что вы решили сделать из своего дачного участка настоящий уголок отдыха с ландшафтным дизайном. Но сперва нужно распланировать, где будет детская площадка, бассейн, сад камней для медитации и размышлений, теннисный корт, как удобнее проложить дорожки и террасы с растительностью. Вряд ли вы захотите, не глядя, отдать деньги, чтобы наёмные работники принялись перекапывать землю. Вы предпочтёте увидеть модель будущей местности, оценить грамотность расположения отдельных деталей, внести свои коррективы на стадии проекта. Если на готовом участке что-то не понравится, переделывать будет гораздо сложнее.
То же самое с сайтом: каждую кнопочку удобно использовать, если она находится на своём месте и её не приходится искать по всему экрану. Все интерактивные блоки и ссылки следует сделать легко досягаемыми и понятными для гостей.
Разработка сайта начинается с изучения его направленности, но главные цели любого ресурса — привлечь внимание посетителя. Нужно побудить его на определённые действия: чтение статей, знакомство с товарами, заказ услуг, подписка на рассылки. Если навигация неудобная, человек ничего не поймёт и поищет другой ресурс. Правильно разместить интерактивные элементы, блоки с рекламой, продумать оптимальный интерфейс, помогает создание прототипа.
Грамотное планирование позволяет избежать капитальных переделок в будущем. Дорабатывать готовый сайт гораздо сложнее, чем передвигать схематичные блоки, пользуясь интерактивной моделью — прототипом. Именно для простоты процесса создаётся макет, а окончательный дизайн сайта накладывается на подготовленную схему, после того, как намечены все активные элементы.
Основные виды прототипов
Современный интернет-маркетинг использует множества средств, при помощи которых на сайт привлекаются потенциальные клиенты. Специалисты работают над прототипированием сайтов, учитывая все эти средства. Исходя из направленности ресурса, его будущей специфики, намечаются основные детали интерфейса.
Основных этапов проектирования три: планирование, оценка, доработка. На первом разработчики уточняют требования и разрабатывают прототип с пользовательским интерфейсом. На втором — подготовленную схему предоставляют заказчику. На третьем — вносят поправки в образец, по которому будет работать дизайнер.
Модель изготавливается двумя способами: вручную (на бумаге, в любом графическом редакторе) либо в специальной программе. Несмотря на бурное развитие компьютерных технологии, часто используются оба варианта. Например, первый позволяет быстро набросать эскиз. В результате получается наглядная статичная модель. По ней можно обсудить основные требования заказчика, лучше понять тематику и цели.
Второй способ — интерактивная модель. Она упрощает процесс веб-разработки, позволяет продумать все составляющие будущего ресурса, создать макеты отдельных страниц, сделать детали кликабельными. Прототип, созданный при помощи специальных программ, позволяет оценить целесообразность каждого сегмента. Переходы по страницам, развёрнутое меню, работа отдельных блоков становится наглядной, заказчик и исполнитель имеют возможность оценить эффективность, практичность, удобство всех элементов.
Инструменты прототипирования
Существует множество приложений для разработки сайта. У каждого есть свои преимущества и недостатки. Чтобы оценить, насколько просто с ними работать, необходимо устанавливать их на свой персональный компьютер, учиться, пробовать. Другой путь — обратиться к специалистам, которые уже имеют необходимый опыт и программное обеспечение.
Мы применяем три проверенных на практике программы: Axure RP, Figma и Adobe XD. Рассмотрим их преимущества.
- Axure RP. Позволяет создавать прототипы с учётом специфики сайтов и приложений. Даёт возможность запрограммировать различные виджеты, текстовые поля, кнопки, приблизив макет к ожидаемому результату.
- Figma. Работает в режиме онлайн. Позволяет организовать совместное моделирование в реальном времени. Годится для любых проектов, простых и сложных, создавая здоровую конкуренцию компании Adobe.
- Adobe XD. Полноценная программа для создания активных прототипов. Работает с векторной графикой, поддерживает вёрстку, в том числе для интерфейсов, которые нужно адаптировать к мобильным устройствам.
Плюсы прототипов и их использование на практике
Невозможно собрать ресурс с нуля, избежав многочисленных доработок, исправлений, корректировок. Создавая прототип, мы решаем множество будущих проблем, исключаем ряд ошибок управления, оптимизируем контент. Модель позволяет клиенту проводить тестирование ещё в процессе создания, проверять, насколько удобно управление, понятен интерфейс. Кроме того, он видит, как выглядит его будущий ресурс, оценивает профессионализм исполнителя, контролирует время и затраты.
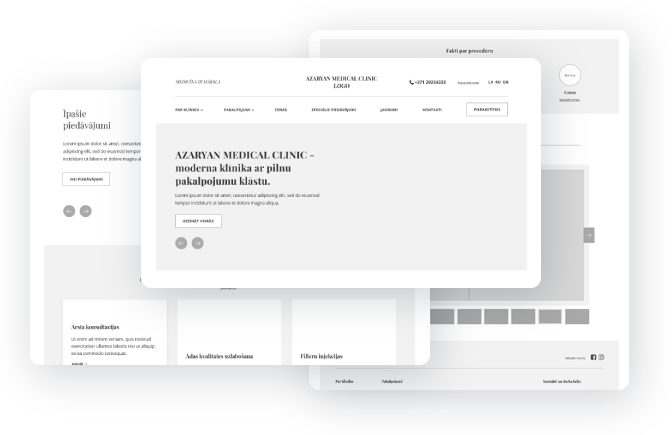
Действующая модель позволяет учесть все пожелания заказчиков. В качестве примера приведём прототип интерфейса, созданный в Axure, по заказу Azaryan.lv.

Клиника, для которой планировался сайт, только начала свою деятельность. По этой причине, предоставить весь объём информации сразу было невозможно. Мы разработали прототип главной страницы с навигацией и ещё 12 уникальных страниц, учитывая требования заказчика, предоставленную им информацию об услугах и персонале.
Благодаря прототипу, заказчик получил возможность оценить удобство интерфейса, проверить функциональность всех интерактивных полей. Затем был согласован примерный объём будущего контента, размечено расположение всех блоков и кнопок. На этом этапе мы оценили необходимость каждого элемента, наиболее удобные места размещения, убрали лишнее, добавили то, чего не хватало.
Клиент получил функциональную модель своего ресурса. Новые страницы заполнялись информацией по мере необходимости, по подготовленному шаблону. Сайт клиники Azaryan.lv приобрёл современный, интуитивно понятный для посетителей вид с оптимальной навигацией.
Прототипирование позволяет создать ресурс, привлекательный в глазах посетителей, удобный с точки зрения владельцев, на котором легко найти то, что нужно, добавить информацию, воспользоваться услугами. Модель упрощает работу дизайнера, создающего графику, позволяет оптимально расположить любые важные сведения, сделав их доступными гостям и пользователям. Это привлекает больше внимания, повышает продажи, упрощает обратную связь.
